Info [K-moe] - Hal yang pertama kali saya pikirkan ketika memulai ng-blog adalah bagaimana cara membuat template blog, khususnya template blogger / blogspot. Setelah sekian lama belajar dan berkeksplorasi sendiri baik itu membuat dan mengedit template blog akhirnya sedikit-sedikit mulai mengerti langkah-langkah membuat template blog.
Membuat template blog memang gampang-gampang susah.. Apalagi template blog responsive / template blog yang seo friendly.. Huuuhh....
Faktor yang harus difahami dalam membuat Template Blog
Berlanjut pada tema cara membuat template blog, terdapat 3 hal yang harus diperhatikan diantaranya adalah- Memahami struktur blog Umumnya struktur blog terdiri dari
- Body body bisa disebut juga tubuh yang membungkus seluruh isi blog.
- Outer-wrapper merupakan bagian dalam body. Ya kalau dibandingkan dengan tubuh manusia bisa juga disebut kulit yang pembungkus dari
- Header Header merupakan bagian teratas dari blog. Bagian header biasanya berisi Judul blog, deskripsi blog, dll.
- Sidebar Sidebar merupakan bagian blog yang umumnya di isi oleh widget-widget blog. Letak sidebar biasanya berada di samping posting blog / main-wrapper.
- Main-wrapper Main-wrapper merupakan bagian blog untuk menampilkan posting artikel baik itu Judul Post, Post konten, kotak komentar dan lain-lain
- Footer Footer biasanya terletak dibagian bawah blog. Bagian footer bisa berisi widget ataupun link/tautan yang berhubungan dengan pemilik blog.
- Memahami penggunaan HTML
- Memahami penggunaan CSS
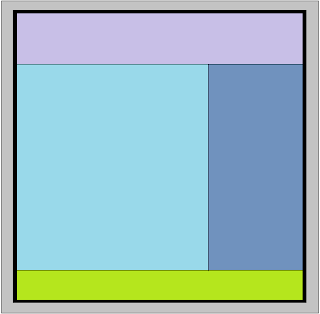
body, outer-wrapper, header, main, aside/sidebar,dan footerheader, main, aside/sidebar,dan juga footer.

Keterangan
Warna Abu-abu = Body
Garis Tebal Hitam = Outer wrapper
Kolom Warna Ungu = Header
Kolom warna biru muda/biru langit = main-wrapper
Kolom Biru Tua = sidebar
Kolom berwarna Hijau = Footer
Warna Abu-abu = Body
Garis Tebal Hitam = Outer wrapper
Kolom Warna Ungu = Header
Kolom warna biru muda/biru langit = main-wrapper
Kolom Biru Tua = sidebar
Kolom berwarna Hijau = Footer
Langkah-langkah membuat template blog
- Pastikan anda membuat coretan desaign template yang ingin dibuat dalam kertas agar lebih memudahkan pembuatan template dan juga supaya lebih terarah.
- Membuat template kosong / blank template
- Caranya hapus semua code HTML bawaan dan ganti dengan kode dibawah ini
1234567891011121314151617181920212223242526272829303132
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML expr:dir='data:blog.languageDirection'> <head> <b:include data='blog' name='all-head-content'/> <b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.pageType == "item"'> <title> <data:blog.pageName/> - <data:blog.title/> </title> <b:else/> <title> <data:blog.pageTitle/> </title> </b:if> <b:else/> <title> <data:blog.pageName/> - <data:blog.title/> </title> </b:if> <b:skin><![CDATA[/ Disini nantinya akan di isi oleh CSS ]]></b:skin> </head> <body> </body> </HTML> - Simpan. Nah template kosong anda sudah jadi
- Langkah selanjutnya adalah menambahkan Header, Sidebar, Main Wraper (Posting), dan Footer.
- Menambahkan Bagian Outer-wrapper dan Header
- Menambahkan bagian main-wrapper
- Menambahkan bagian sidebar
- Menambahkan bagian footer
- Menambahkan CSS
- Cukup sampai disini dulu ya....
Tambahkan HTML di bawah ini diantara tag
<body>tambahkan disini</body>123456789<div class='outer-wrapper' id='outer-wrapper'>
<header class='header-wrapper cl cf' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='Info [K-moe] (Header)' type='Header'>
</b:widget>
</b:section>
</header>
</div>
Tambahkan HTML di bawah ini setelah tag
</header>12345<b:section class='main-wrapper' id='main-wrapper' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
</b:widget>
</b:section>
Tambahkan HTML di bawah ini setelah main wrapper yang anda tambahkan tadi tepatnya setelah
</b:section> 12345<aside itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>
<b:section class='sidebar' id='sidebar-right' showaddelement='yes'>
</b:section>
</aside>
Tambahkan HTML di bawah ini setelah kode
</aside>12345<footer itemscope='itemscope' itemtype='http://schema.org/WPFooter'>
<b:section class='footer' id='footer' showaddelement='yes'>
</b:section>
</footer>
Elemen pada CSS harus sesuai dengan Kode HTML yang sudah sobat buat tadi
Tambahkan CSS diantara
Contoh Tambahkan CSS diantara
<b:skin><![CDATA[/ Disini nantinya akan di isi oleh CSS ]]></b:skin>123456789101112131415161718
body {
background: #eceef5;
margin: 0;
padding: 0;
color: #797979;
font-family: "Arial",Tahoma, sans-serif;
font-weight: 400;
font-size: 12px;
}
.outer-wrapper{
background:#fff;
max-width:960px;
width: 100%;
margin: 0 auto;
padding: 0;
}
dan seterusnya sesuai dengan elemen yang sobat buat sebelumnya..

0 Comments